CSS(Cascading Style Sheets)
CSS(Cascading Style Sheets)는 HTML로 작성된 문서를 쓰기 위한 스타일 시트 언어입니다.
HTML은 문서의 골격을 이룬다면, CSS는 그 골격에 맞는 디자인 작업 언어라고 생각하면 됩니다.
CSS 선택자(Selector)
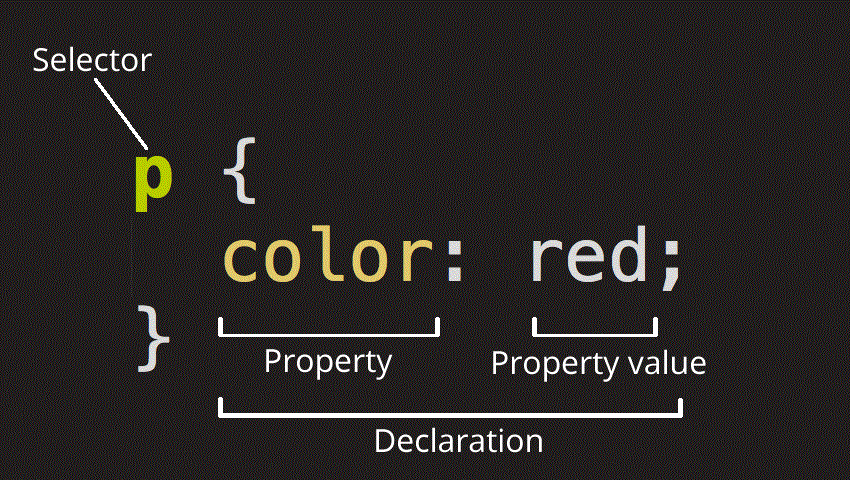
CSS 선택자를 통해 요소를 선택하고 속성을 줄 수 있습니다.

- 선택자(Selector)
- 속성(Property)
- 속성 값 : 속성의 오른쪽에, 콜론 뒤에, 주어진 속성을 위한 많은 가능한 결과중 하나를 선택하기 위해 속성 값을 갖습니다 (color 의 값에는 red 외에 많은 것이 있습니다).
- id 선택자
- 하나의 태그만 식별하기 위한 선택자입니다.
- 하나의 태그에서 하나만 사용할 수 있습니다.
"#"으로 표시합니다.
- class 선택자
- 여러개의 태그를 식별하기 위한 선택자입니다.
- 하나의 태그에서 여러 개를 사용할 수 있습니다.
"."(마침표)으로 표시합니다.
rule set의 맨 앞에 있는 HTML 요소 이름. 이것은 꾸밀 요소(들)을 선택합니다 (이 예에서는 p 요소). 다른 요소를 꾸미기 위해서는 선택자만 바꿔주세요.
주어진 HTML 요소를 꾸밀 수 있는 방법입니다. (이 예에서, color는 p 요소의 속성입니다.) CSS에서, rule 내에서 영향을 줄 속성을 선택합니다.
id 선택자와 class 선택자
CSS
CSS는 선택자를 통해 요소를 선택할 수 있습니다.
기본 선택자
| 종류 | 예시 | 이름 |
|---|---|---|
| 태그 선택자 | p {color:#fff;} | p 태그를 선택하여 글씨 색을 하얀색으로 변경합니다. |
| 클래스 선택자 | .class {color:#fff;} | class 클래스를 선택하여 글씨 색을 하얀색으로 변경합니다. |
| 아이디 선택자 | #id {color:#fff;} | id 아이드를 선택하여 글씨 색을 하얀색으로 변경합니다. |
| 그룹 선택자 | p, div {color:#fff;} | p 태그와 div 태그를 선택하여 글씨 색을 하얀색으로 변경합니다. |
| 전체 선택자 | * {color:#fff;} | 전체 태그를 선택하여 글씨 색을 하얀색으로 변경합니다. |
계층 선택자
| 종류 | 예시 | 이름 |
|---|---|---|
| 하위 선택자(Descendant Selector) | div p {color:#fff;} | div 태그의 모든 자식 중 p 태그를 모두 선택하여 글씨 색을 하얀색으로 변경합니다. |
| 자식 선택자(Child Selector) | div > p {color:#fff;} | div 태그의 모든 자식 중 첫번째 자식 p 태그를 선택하여 글씨 색을 하얀색으로 변경합니다. |
| 형제 선택자(sibling Selector) | div ~ p {color:#fff;} | div 태그의 인접한 형제 p 태그를 모두 선택하여 글씨 색을 하얀색으로 변경합니다. |
| 인접 형제 선택자(Adjacent Sibling Selector) | div + p {color:#fff;} | div 태그의 인접한 형제 첫번째 p 태그를 선택하여 글씨 색을 하얀색으로 변경합니다. |
속성 선택자
| 종류 | 예시 | 이름 |
|---|---|---|
| [name] | a[href] | a 태그 속성 중에 href가 있으면 선택합니다. |
| [name="value"] | a[href="#header"] | a 태그 href 속성의 값이 '#header'이면 선택합니다. |
| [name~="value"] | a[href~="web"] | a 태그 href 속성의 값이 'web'을 포함한 요소를 선택합니다. |
| [name|="value"] | a[href|="web"] | a 태그 href 속성의 값이 'web'이거나 'web'으로 시작하는 요소를 선택합니다. |
| [name^="value"] | a[href^="web"] | a 태그 href 속성의 값이 'web'으로 시작하는 태그를 선택합니다. |
| [name*="value"] | a[href*="web"] | a 태그 href 속성의 값이 'web'이 포함되어 있는 태그를 선택합니다. |
| [name$="value"] | a[href$="com"] | a 태그 href 속성의 값이 'com'으로 끝나는 태그를 선택합니다. |
가상 요소
| 종류 | 예시 | 이름 |
|---|---|---|
| ::first-line | p:first-line {color:#fff;} | 문단의 첫 줄에 컬러색을 하얀색으로 변경합니다. |
| ::first-letter | p:first-letter {color:#fff;} | 문단의 첫 글자에 컬러색을 하얀색으로 변경합니다. |
| ::before | p:before {content:"시작"} | 문단 시작 부분에 '시작'이라는 요소를 추가합니다. |
| ::after | p:after {content:"끝"} | 문단 끝 부분에 '끝'이라는 요소를 추가합니다. |
| ::selection | p:selection {color:#fff;} | 드래그로 선택하였을 경우 글씨 색을 하얀색으로 변경합니다. |
가상 클래스
| 종류 | 예시 | 이름 |
|---|---|---|
| :first-child | li:first-line {color:#fff;} | li 자식 요소 중 첫 번째 자식 요소에게 컬러를 하얀색으로 변경합니다. |
| :last-child | li:last-line {color:#fff;} | li 자식 요소 중 마지막 번째 자식 요소에게 컬러를 하얀색으로 변경합니다. |
| :first-of-type | p:first-of-type {color:#fff;} | 자식 요소 중 p 태그 첫 번째 자식 요소에게 컬러를 하얀색으로 변경합니다. |
| :last-of-type | p:last-of-type {color:#fff;} | 자식 요소 중 p 태그 마지막 번째 자식 요소에게 컬러를 하얀색으로 변경합니다. |
| :nth-child() | li:nth-child(2) {color:#fff;} | li 자식 요소 중 2번째 자식 요소에게 컬러를 하얀색으로 변경합니다. |
| :nth-last-child() | li:nth-last-child(2) {color:#fff;} | li 자식 요소 중 뒤에서 2번째 자식 요소에게 컬러를 하얀색으로 변경합니다. |
| :nth-of-type() | p:nth-of-type(2) {color:#fff;} | 자식 요소 중 p 태그 2번째 자식 요소에게 컬러를 하얀색으로 변경합니다. |
| :nth-last-of-type() | p:nth-last-of-type(2) {color:#fff;} | 자식 요소 중 p 태그 뒤에서 2번째 자식 요소에게 컬러를 하얀색으로 변경합니다. |
| :only-child | :only-child {color:#fff;} | 자식 요소 중 유일한 태그 자식 요소에게 컬러를 하얀색으로 변경합니다. |
| :only-of-type | p:only-of-type {color:#fff;} | 자식 요소 중 유일한 p 태그 자식 요소에게 컬러를 하얀색으로 변경합니다. |
| :not() | li:not(:nth-child(2)) {color:#fff;} | li 자식 요소 중 2번째 자식 요소를 제외하고 컬러를 하얀색으로 변경합니다. |
| :root | :root {color:#fff;} | 기본 루트 요소의 컬러를 하얀색으로 변경합니다. |
| :empty | :empty {color:#fff;} | 컨텐츠 요소가 없는 요소의 컬러를 하얀색으로 변경합니다. |
링크 가상 클래스
| 종류 | 예시 | 이름 |
|---|---|---|
| :link | a:link {color:#fff;} | 방문하지 않는 링크의 글씨 색을 하얀색으로 설정합니다. |
| :visited | a:visited {color:#fff;} | 방문한 링크의 글씨 색을 하얀색으로 설정합니다. |
| :hover | a:hover {color:#fff;} | 링크 위에 마우스를 올려 놓았을 경우 글씨 색을 하얀색으로 설정합니다. |
| :active | a:active {color:#fff;} | 링크가 활성화되었을 경우 글씨 색을 하얀색으로 변경합니다. |
폼 관련 선택자
| 종류 | 예시 | 이름 |
|---|---|---|
| :checked | input:checked {color:#fff;} | input 태그가 체크되었을 때 글씨 색을 하얀색으로 변경합니다. |
| :focus | input:link {color:#fff;} | input 태그에 초점이 맞추어졌을 때 글씨 색을 하얀색으로 변경합니다. |
| :enabled | input:enabled {color:#fff;} | input 태그가 사용 가능하면 글씨 색을 하얀색으로 변경합니다. |
| :disabled | input:disabled {color:#fff;} | input 태그가 사용 가능하지 않으면 글씨 색을 하얀색으로 변경합니다. |
CSS Selector
| 태그 | 유형 | 설명 | 버전 |
|---|---|---|---|
| . | .class {color:#fff;} | 클래스 선택자 | CSS1 |
| # | .id {color:#fff;} | 아이디 선택자 | CSS1 |
| * | * {color:#fff;} | 전체 선택자 | CSS2 |
| element | p {color:#fff;} | 요소 선택자 | CSS1 |
| element, element | p, div {color:#fff;} | 그룹 선택자 | CSS1 |
| element element | div p {color:#fff;} | 후손 선택자 | CSS1 |
| element > element | div > p {color:#fff;} | 이웃 선택자 | CSS2 |
| element + element | div > p {color:#fff;} | 자식 선택자 | CSS2 |
| element ~ element | div ~ p {color:#fff;} | 형제 선택자 | CSS3 |
| [attribute] | p [class] {color:#fff;} | 속성 선택자 | CSS2 |
| [attribute=value] | p [class="white"] {color:#fff;} | 속성 선택자 | CSS2 |
| [attribute~=value] | p [class~="white"] {color:#fff;} | 속성 선택자 | CSS2 |
| [attribute^=value] | p [attr^="w"] {color:#fff;} | 속성 선택자 | CSS3 |
| [attribute*=value] | p [attr*="white"] {color:#fff;} | 속성 선택자 | CSS3 |
| [attribute$=value] | p [attr$="w"] {color:#fff;} | 속성 선택자 | CSS3 |
| :link | a:link {color:#fff;} | 방문하지 않은 링크 | CSS1 |
| :visited | a:visited {color:#fff;} | 방문한 링크 | CSS1 |
| :hover | a:hover {color:#fff;} | 마우스 오버 링크 | CSS1 |
| :active | a:active {color:#fff;} | 활성화된 링크 | CSS1 |
| :focus | a:focus {color:#fff;} | 포커스된 링크 | CSS2 |
| :root | a:root {color:#fff;} | 문서의 루트 요소 | CSS3 |
| :nth-child(n) | p:nth-child(3) {color:#fff;} | n번째 스타일 적용 | CSS3 |
| :nth-last-child(n) | p:nth-last-child(n) {color:#fff;} | 끝에서 n번째 스타일 적용 | CSS3 |
| :nth-of-type(n) | p:nth-of-type(n) {color:#fff;} | n번째 스타일 적용 | CSS3 |
| :nth-last-of-type(n) | p:nth-last-of-type(n) {color:#fff;} | 끝에서 n번째 스타일 적용 | CSS3 |
| ::first-letter | p::first-letter {color:#fff;} | 첫 번째 문장 | CSS1 |
| ::first-line | p::first-line {color:#fff;} | 첫 번째 줄 | CSS1 |
| :first-of-type | p:first-of-type {color:#fff;} | 첫 번째 요소의 선택자 | CSS3 |
| :last-of-type | p:last-of-type {color:#fff;} | 마지막 번째 요소의 선택자 | CSS3 |
| :only-of-type | p:only-of-type {color:#fff;} | 해당 요소가 유일한 요소의 선택자 | CSS3 |
| :first-child | p:first-child {color:#fff;} | 첫 번째 자식요소 | CSS3 |
| :last-child | p:last-child {color:#fff;} | 마지막 자식요소 | CSS3 |
| :only-child | p:only-child {color:#fff;} | 자식요소가 유일하게 하나일 때 | CSS3 |
| :only-of-child | p:only-of-child {color:#fff;} | 해당 요소가 유일한 요소 일 때 | CSS3 |
| :target | :target {color:#fff;} | 연결 | CSS3 |
| :enabled | input[type="text"]:enabled {color:#fff;} | 사용할 수 있는 상태 | CSS3 |
| :disabled | input[type="text"]:disabled {color:#fff;} | 사용할 수 없는 상태 | CSS3 |
| :checked | input:checked {color:#fff;} | 체크된 상태 | CSS3 |
| :in-range | input:in-range {color:#fff;} | 인풋 요소의 라인을 설정합니다. | CSS3 |
| :out-of-range | input:out-of-range {color:#fff;} | 인풋 요소의 아웃라인을 설정합니다. | CSS3 |
| :valid | input:valid {color:#fff;} | 인풋 요소가 유효할 때 설정됩니다. | CSS3 |
| :invalid | input:invalid {color:#fff;} | 인풋 요소가 유효하지 않을 때 설정됩니다. | CSS3 |
| :optional | input:optional {color:#fff;} | 인풋 요소의 옵션에 설정됩니다. | CSS3 |
| :read-only | input:read-only {color:#fff;} | 인풋 요소를 읽었을 때 설정됩니다. | CSS3 |
| :read-write | input:read-write {color:#fff;} | 인풋 요소를 쓸 때 설정됩니다. | CSS3 |
| :input:required | input:required {color:#fff;} | 인풋 요소가 필수 일 때 설정됩니다. | CSS3 |
| :lang(language) | p:lang(it) {color:#fff;} | 언어설정에 따라 설정됩니다. | CSS2 |
| :empty | p:empty {color:#fff;} | 빈 상태 | CSS3 |
| ::before | p::before {content: "content";} | 요소 앞에 내용 추가 | CSS3 |
| ::after | p::after {content: "content";} | 요소 뒤에 내용 추가 | CSS3 |
| ::selection | ::selection {color:#fff;} | 마우스로 선택했을 때 | CSS3 |
| :not(seletor) | :not(p) {color:#fff;} | 제외한 | CSS3 |
CSS 색상
CSS를 통해 색상을 표현하는 방법은 16진수, 색상이름, RGBA, HSLA 표기법이 있습니다.
RGB모드
CMYK모드
16진수 표기법
웹 문서에서 색상을 표현하는 방법은 16진수로 표현하는 방법입니다. 두자리씩 묶어서 #RRGGBB형식으로 표현하며, RR은 빨간색, GG는 초록색, BB는 파란색의 양을 표현합니다. 각 색상이 하나도 섞이지 않았음은 00부터 , 가득 섞여있음은 FF까지 사용할 수 있습니다.
색상이름 표기법
색상 이름을 이용하여 색을 표현할 수 있습니다. 가장 기본적인 16가지를 포함하여 216가지의 색상 이름 표기법이 있습니다.
RGB와 RGBA 표기법
웹 문서에서 색상을 표현하는 RGB(255,255,255)는 십진수를 이용하여 표현합니다. 색이 하나도 섞이지 않았을 때에는 0으로 표시하고, 가득 섞였을 때에는 255로 표현합니다. 숫자는 색상의 양을 나타내고 a는 투명도(Alpha)를 나타냅니다. 투명도 0과 1사이로 표현합니다.
HSL와 HSLA 표기법
웹 문서에서 색상을 표현하는 HSL은 색상(HUE), 채도(saturation), 밝기(lightness)를 나타냅니다. 색상은 둥글게 배치한 색상환으로 표시하고 0도와 360도에는 빨간색, 120도에는 초록색, 240도에는 파란색이 배치됩니다. 채도가 0%이면 회색톤, 100%이면 순색으로 표시됩니다. 밝기는 0%에서는 가장 어둡고 100%에서는 가장 밝습니다.
CSS 선언
HTML 문서에 스타일을 선언하는 방법은 3가지가 있습니다.
- 내부 스타일(Internal Style Sheet) : head 태그 안에 선언하는 방법
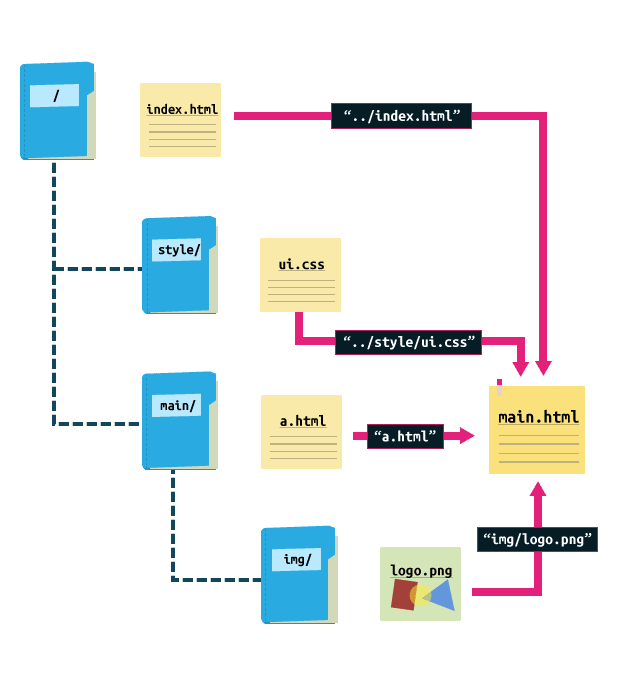
- 외부 스타일(External Style Sheet) : 외부 파일로 연결하는 방법
- 인라인 스타일(Inline Style Sheet) : 태그에 직접 연결하는 방법
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- 내부 스타일 -->
<style>
h1 {color: #fff;}
</style>
<!-- 외부 스타일 -->
<link rel="stylesheet" href="경로">
</head>
<body>
<!-- 인라인 스타일 -->
<h1 style="color: #fff"></h1>
</body>
</html>
float으로 인한 깨짐 현상
float을 사용하게되면 영역의 높이 값이 0으로 줄어들기 때문에 영역을 유지하는 방법이 필요합니다.
- 깨지는 영역에 똑같이
float:left를 사용합니다. 단점 - 모든 영역에 float을 사용하게 되고, 레이아웃이 복잡하면 정확히 어디가 깨지는지 알 수가 없습니다. - float의 성질을 차단하는
clear: both를 사용합니다. 단점 - 레이아웃이 복잡해지면 어디가 깨지는지 알 수가 없습니다. float을 사용한 부모 박스 영역에overflow: hidden을 사용합니다.- 가상요소
clearfix만들어서 영역 깨짐 현상을 막아줍니다.
이미지 표현 방법
웹 문서에 이미지를 표현하는 방법은 img 태그와 background를 통해 설정할 수 있습니다.
- img 태그를 표현하는 방법 : 이미지에 의미가 있는 경우(로고,배너)
- background로 표현하는 방법 : 이미지에 의미가 없는 경우(장식)
img 태그로 이미지 표현하기 (대체문자 표현O)



background 속성으로 이미지 표현하기 (대체문자 표현X)
이미지 스프라이트를 이용한 이미지 표현 (대체문자 표현X)
이미지 스프라이트
아이콘 또는 장식을 위한 이미지 요소들은 스프라이트 기법을 활용하여 파일의 사이즈를 최소화하고 효율성을 높일 수 있습니다.
- 여러번의 서버 요청을 한번으로 줄일 수 있습니다.
- 이미지 수정이나 관리가 간편합니다.
- 웹 접근성을 준수하기 위해서는 IR 효과를 설정해야 합니다.
IR 효과
IR(Iamge Replacement)기법은 이미지 대체 텍스트를 제공하기 위한 CSS 기법으로 다양한 기법을 사용하여 이미지 대체 텍스트를 제공할 수 있습니다.
Phark Method
의미 있는 이미지의 대체 텍스트를 제공하는 경우 : 이미지로 대체할 엘리먼트에 배경이미지를 설정하고 글자는 text-indent를 이용하여 화면 바깥으로 빼내어 보이지 않게 하는 방법
PWA IR
의미 있는 이미지의 대체 텍스트로 이미지를 off시에도 대체 텍스트를 보여주고자 할 때 : 이미지로 대체할 엘리먼트에 배경 이미지를 설정하고 글자는 span태그로 감싼 후 z-index: -1을 이용하여 화면에 안보이게 처리하는 방법
Screen Out
대체 텍스트가 아닌 접근성을 위한 숨김 텍스트를 제공할 때 사용합니다.
이미지 타입
프로젝트 종류에 따라 여러가지 이미지 타입을 사용할 수 있습니다.
| 종류 | PC Web | Mobile Web | Mobile app | 투명효과 | 용량 | 애니메이션 |
|---|---|---|---|---|---|---|
| GIF | O | O | X | △ | 저 | O |
| JPG | O | O | X | X | 중 | X |
| PNG-8 | X | O | △ | △ | 저 | X |
| PNG-24 | △ | O | O | O | 고 | X |
| SVG | O | O | O | O | 저 | O |
- GIF : GIF 는 이미지를 저장해도 데이터가 손실 되지 않는 무손실 압축을 사용합니다. Indexed color 속성을 가지고 있어서 최대 256가지의 컬러로만 저장 할 수 있습니다.
- JPG : JPEG 이미지는 인간의 눈으로 확인 할 수 없는 정보를 제거하는 방법으로 디테일한 사진 이미지를 가능한한 작게 만들어 놓은 압축된 디자인 파일입니다. 색이 많이 들어가거나 화려한 이미지는 JPG로 표현합니다.
- PNG-8 :
- PNG-24 : JPEG처럼 수천가지의 컬러를 가지면서 무손실 압축인 훌륭한 포맷입니다.
- SVG :
컨텐츠 요소를 보이지않게 하는 방법
컨텐츠 요소를 보이지 않게 하는 방법은 display, opacity, visibility 등이 있습니다.
| 종류 | 반대 | 영역 | 애니메이션 |
|---|---|---|---|
display:none |
display:block | 영역 사라짐 | X |
visibility:hidden |
visibility-visible | 영역 유지 | X |
opacity:0 ; |
opacity:1; | 영역유지 | O |
미디어 쿼리
미디어 쿼리는 @media 규칙을 통해 서로 다른 매체 유형(media type)을 위한 맞춤식 스타일 시트(style sheet)를 지원합니다.
- @media: 미디어 쿼리의 시작을 나타낸다.
- only: 미디어쿼리를 지원하지 않는 브라우저가 주어진 스타일을 적용하는 것을 방지 하는 키워드로써 생략 가능하다. 생략했을 때 기본 값은 only로 처리 된다.
- all: 모든 미디어 유형 장치에서 사용된다. all 키워드 대신 screen 또는 print와 같은 특정 미디어를 작성할 수도 있다. all 키워드는 생략 가능하고 생략했을 때 기본 값은 all 으로 처리된다. 이 밖에도 다양한 미디어 타입(all, aural, braille, embossed, handheld, print, projection, screen, speech, tty, tv)들이 있는데 주로 all, screen, print를 가장 많이 쓴다.
- and: and 연산자는 여러 조건들을 모두 만족해야 한다. 유일한 조건이거나 only, all과 같은 선행 키워드가 생략되면 and 키워드는 사용하지 말아야 한다.
margin
margin 속성은 요소의 바깥쪽 여백을 설정합니다
margin-top: 10px;요소의 위쪽 바깥 여백을 설정margin-top: 11px; 요소의 오른쪽 바깥 여백을 설정margin-top: 12px; 요소의 아래쪽 바깥 여백을 설정margin-top: 13px; 요소의 왼쪽 바깥 여백을 설정margin: 10px 11px 12px 13px; 요소의 위쪽/오른쪽/아래쪽/왼쪽 바깥 여백을 설정margin: 10px 11px 12px; 요소의 위쪽(10px)/왼쪽,오른쪽(11px)/아래쪽(12px)margin: 10px 11px; 요소의 위쪽,아래쪽(10px)/왼쪽,오른쪽(11px)margin: 10px; 요소의 위쪽/오른쪽/아래쪽/왼쪽(10px)margin: auto; 자동값 또는 기본값margin: 0 auto; 블록 구조를 가운데 정렬할 떄 사용padding
padding 속성은 요소의 안쪽 여백을 설정합니다
padding-top: 10px; 요소의 위쪽 안쪽 여백을 설정padding-right: 11px; 요소의 오른쪽 안쪽 여백을 설정padding-bottom: 12px; 요소의 아래쪽 안쪽 여백을 설정padding-left: 13px; 요소의 왼쪽 안쪽 여백을 설정padding: 10px 11px 12px 13px; 요소의 위쪽/오른쪽/아래쪽/왼쪽 안쪽 여백을 설정padding: 10px 11px 12px; 요소의 위쪽(10px)/왼쪽,오른쪽(11px)/아래쪽(12px)padding: 10px 11px; 요소의 위쪽,아래쪽(10px)/왼쪽,오른쪽(11px)padding: 10px; 요소의 위쪽/오른쪽/아래쪽/왼쪽(10px)width
width 속성은 요소의 가로 값을 설정합니다
width: 10pxwidth: auto 자동값 또는 초기값height
height 속성은 요소의 세로 값을 설정합니다
height: 10pxheight: auto 자동값 또는 초기값text-align
texw-align 속성은 텍스트의 정렬 방식을 설정합니다.
text-align: left ; 글씨를 왼쪽 정렬text-align: right ; 글씨를 오른쪽 정렬text-align: center ; 글씨를 가운데 정렬text-align: justify ; 글씨를 양쪽 정렬font
font 속성은 폰트의 다양한 속성을 설정합니다.
line-height
line-height는 줄 높이를 정하는 속성입니다.
line-height: normal;웹브라우저에서 정한 기본값입니다. 보통 1.2입니다. line-height: length;길이로 줄 높이를 정합니다. line-height: number;글자 크기의 몇 배인지로 줄 높이를 정합니다. line-height: percentage;글자 크기의 몇 %로 줄 높이로 정합니다. line-height: initial;기본값으로 설정합니다. line-height: inherit;부모 요소의 속성값을 상속받습니다. text-transform
text-transform은 대문자로 또는 소문자로 바꾸는 속성입니다.
text-transform: none; 입력된 그대로 출력합니다. text-transform: capitalize; 단어의 첫번째 글자를 대문자로 바꿉니다.text-transform: uppercase; 모든 글자를 대문자로 바꿉니다. text-transform: lowercase; 모든 글자를 소문자로 바꿉니다.text-transform: initial; 기본값으로 설정합니다.text-transform: inherit; 부모 요소의 속성값을 상속받습니다.float
float라는 단어는 원래 ‘뜨다’ 라는 의미이며, 원래 웹페이지에서 이미지를 어떻게 띄워서 텍스트와 함께 배치할 것인가에 대한 속성입니다.
float : inherit:부모 요소에서 상속float : left:왼쪽에 부유하는 블록 박스를 생성. 페이지 내용은 박스 오른쪽에 위치하며 위에서 아래로 흐름.float : right:오른쪽에 블록 박스를 생성. 페이지 내용은 박스 왼쪽에 위치하며 위에서 아래로 흐름, (후 요소에 clear 속성이 있으면 펠이지 흐름이 달라짐. none이 아니라면 display 속성은 무시된다.float : none:요소를 부유시키지 않음
background-color
background-color 속성은 배경의 색를 설정합니다.
background-color: transparent; 배경색이 없습니다. background-color: #fff; 색을 정합니다. background-color: initial; 기본값으로 설정합니다. background-color: inherit; 부모 요소의 속성값을 상속받습니다. background
background 속성은 속성은 백드라운드 이미지 속성 값을 설정합니다.
- background
- background-attachment : 백그라운드 이미지 고정 여부를 설정합니다.
background-attachment: scrollbackground-attachment: fixedbackground-attachment: local
- background-blend-mode : 백그라운드 배경을 혼합했을 때의 상태를 설정합니다.
background-blend-mode : nomalbackground-blend-mode : multiplybackground-blend-mode : screenbackground-blend-mode : overlaybackground-blend-mode : darkenbackground-blend-mode : lightenbackground-blend-mode : color-dodgebackground-blend-mode : saturationbackground-blend-mode : colorbackground-blend-mode : luminosity- background-clip : 백그라운드 이미지 영역 속성을 설정합니다.
background-clip : border-boxbackground-clip : padding-boxbackground-clip : content-box- background-color : 백그라운드 컬러를 설정합니다.
background-color : color값background-color : transparent- background-image : 백그라운드 이미지를 설정합니다.
background-image : url()background-image : none- background-orgin : 백그라운드 방향을 설정합니다.
background-orgin : border-boxbackground-orgin : padding-boxbackground-orgin : content-box- background-postion : 백그라운드 위치를 설정합니다.
background-postion : left | right | bottom | topbackground-postion : percentagebackground-postion : length- background-repeat : 백그라운드 반복 여부를 설정합니다.
background-repeat : repeat;기본값(X축, Y축 반복)background-repeat : repeat-x;이미지가 X축으로 반복background-repeat : repeat-y;이미지가 Y축으로 반복background-repeat : no-repeat;이미지를 하나만 나오게 설정- background-size : 백그라운드 사이즈를 설정합니다.
background-size : auto;background-size : contain;background-size : cover;background-size : percentage;background-size : length;
border
border 속성은 테두리를 설정합니다.
- border
- border-color
- border-right-color
- border-top-color
- border-left-color
- border-bottom-color
- border-width
- border-right-width
- border-top-width
- border-left-width
- border-bottom-width
- border-style
- border-right-style
- border-top-style
- border-left-style
- border-bottom-style
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border-radius
- border-top-left-radius
- border-top-right-radius
- border-bottom-left-radius
- border-bottom-right-radius
Position
Position 속성은 태그를 어떻게 위치시킬지를 정의하며, 아래의 5가지 값을 갖습니다.
Position:static :기본값, 다른 태그와의 관계에 의해 자동으로 배치되며 위치를 임의로 설정해 줄 수 없습니다.Position:absoulte :절대 좌표와 함께 위치를 지정해 줄 수 있습니다.Position:relative :원래 있던 위치를 기준으로 좌표를 지정합니다.Position:fixed :스크롤과 상관없이 항상 최 좌측상단을 기준으로 좌표를 고정합니다.Position:inherit :부모 태그의 속성값을 상속받습니다.
Display
display 속성은 요소를 종류를 선택합니다.
- display: inline 기본값으로, 요소를 inline 요소처럼 표시합니다.
따라서 앞뒤로 줄바꿈 되지 않습니다. - display: block 요소를 block 요소처럼 표시합니다
따라서 요소 앞 뒤로 줄바꿈 됩니다. - display: none 박스가 생성되지 않습니다.
따라서 공간을 차지하지도 않습니다. - display: inline-block 요소는 inline인데 내부는 block 처럼 표시함
즉, 박스모양이 inline 처럼 옆으로 늘어섬. - display: sticky 초기값
display:box 속성은 블록에 float 대신 사용할 수 있습니다. 또한 블록을 수직, 수평으로 배치하거나 역순으로 배열하거나 임의로 배치 순서를 바꿔줄 수도 있습니다.
box-orient
박스의 흐름의 방향을 지정합니다.
box-orient : vertical;박스를 수직방향으로 배치하고 box-orient : horizontal 은 박스를 수평방향으로 배치합니다. 아무런 속성을 입력하지 않는다면 box-orient : horizontal이 기본 적용됩니다.box-orient : inherit;body가 갖는 기본 속성을 상속받습니다.
box-pack
박스가 정렬되는 방향을 지정합니다.쉽게 float:left,right와 함께 center도 지정할 수 있다고 생각하시면 됩니다. 영역에 맞게 알아서 간격을 벌리고 출력되는 justify속성도 있습니다.
box-pack : start;기본 정렬방법인 좌측/상단부터 정렬됩니다.box-pack : end;반대방향인 우측/하단부터 정렬됩니다.box-pack : center;가운데로 정렬됩니다.
box-direction
박스가 정렬되는 순서를 지정합니다.
box-pack : nomal;기본 값으로써 HTML문서에 작성된 순서대로 배치됩니다.box-pack : reverse;HTML문서에 작성된 반대순으로 배치됩니다.
box-flex
박스 크기에 대한 비율을 지정합니다. 박스들을 감싸고 있는 부모블럭이 아닌 각 자식블럭에게 직접 순서를 지정합니다.
box-flex : 0;기본값으로써 아무 변화가 없습니다.box-flex : 1;지정한 블럭은 감싸고 있는 부모블럭의 남은 공간을 채우게 됩니다.
text-decoration
text-decoration은 선으로 텍스트를 꾸밀 수 있게 해주는 속성입니다.
- none : 선을 만들지 않습니다.
- line-through : 글자 중간에 선을 만듭니다.
- overline : 글자 위에 선을 만듭니다.
- underline : 글자 아래에 선을 만듭니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
text-indent
text-indent는 문단의 첫줄 들여쓰기 할 때 쓰는 속성입니다.
- 들여쓰기와 내어쓰기는 text-indent 속성으로 만듭니다.
- 값이 양수이면 들여쓰기, 값이 음수이면 내어쓰기가 됩니다.
- 기본값은 0입니다.
- 내어쓰기를 할 때는 왼쪽에 여백을 적절히 줍니다.
z-index
z-index 속성은 요소의 스택 순서를 지정합니다.
- 스택 순서가 큰 요소는 항상 스택 순서가 낮은 요소 앞에 있습니다.
z-index위치 지정된 요소 (위치 : 절대, 위치 : 상대, 위치 : 고정 또는 위치 : 고정)에서만 작동합니다.- 몇 개의 요소가 position 속성에 의해 위치 겹칠 때, 어떤 요소를 위에 위치시킬건지 정하는 레이어 속성
- 한 요소 안의 계층적 요소간에는 작동 안 함.
vertical-align
vertical-align 속성은 inline 또는 table-cell box에서의 수직 정렬을 지정합니다.
vertical-align: base: 기본값으로 부모 요소의 baseline 에 맞춥니다.vertical-align: sub: 아래첨자에 기준을 맞춰서 정렬합니다.vertical-align: super: 위첨자 기준으로 맞춰서 정렬합니다.vertical-align: text-top: 요소 상단을 부모 font의 하단에 맞춥니다.vertical-align: middle: 부모 요소의 중앙으로 맞춥니다.vertical-align: top: 부모 요소의 상단으로 맞춥니다.vertical-align: bottom: 부모 요소의 하단으로 맞춥니다.
overflow
vertical-align 속성은 inline 또는 table-cell box에서의 수직 정렬을 지정합니다.
overflow:visible: 박스를 넘어가도 보여줍니다.overflow:hidden: 박스를 넘어간 부분은 보이지 않습니다.overflow:scroll: 박스를 넘어가든 넘어가지 않든 스크롤바가 나옵니다.overflow:auto: 박스를 넘어가지 않으면 스크롤바가 나오지 않고, 박스를 넘어갈 때에는 스크롤바가 나옵니다.overflow:initial: 기본값으로 설정합니다.overflow:inherit: 부모 요소의 속성값을 상속받습니다.
text-overflow
text-overflow 태그는 박스 안에 내용이 넘칠 때 텍스트를 어떻게 처리할지 지정하는 속성입니다.
white-space
white-space는 스페이스와 탭, 줄바꿈, 자동줄바꿈을 어떻게 처리할지 정하는 속성입니다.
visibility
visibility 속성은 태그의 가시성을 결정합니다.
visibility: visible;태그를 보이게 합니다.visibility: hidden;태그를 숨기게 합니다.(자신의 영역은 계속 차지하고 있는 상태입니다.)visibility: collapse태그를 겹치도록 지정합니다.(테이블의 행과 열 요소만 지정할 수 있으며, 그 외 요소를 지정하면 hidden으로 해석합니다.)visibility: inherit;부모 요소의 값을 상속합니다.
box-sizing
box-sizing은 박스의 크기를 어떤 것을 기준으로 계산할지를 정하는 속성입니다.
box-sizing-content-box콘텐트 영역을 기준으로 크기를 정합니다.box-sizing-border-box테두리를 기준으로 크기를 정합니다.box-sizing-initial기본값으로 설정합니다.box-sizing-inherit부모 요소의 값을 상속합니다.
line-clamp
-webkit-line-clamp CSS 속성은 블록 컨테이너의 콘텐츠를 지정한 줄 수만큼으로 제한합니다.
display 속성을 -webkit-box 또는 -webkit-inline-box로, 그리고 -webkit-box-orient 속성을 vertical로 설정한 경우에만 동작합니다.
-webkit-line-clamp만 사용하는 경우, 말줄임표는 노출되나 넘친 콘텐츠가 숨겨지지 않으므로 대개 overflow 속성 또한 hidden으로 설정해야 합니다.
cursor
cursor 속성을 이용하면 해당 태그 위에 위치하는 마우스 커서의 모양을 바꿀 수 있습니다.
속성(Property)
| 속성값 | 설명 |
|---|---|
| alias | 커서의 모양을 alias으로 설정합니다. |
| all-scroll | 커서의 모양을 all-scroll으로 설정합니다. |
| auto | 커서의 모양을 auto으로 설정합니다. |
| cell | 커서의 모양을 cell으로 설정합니다. |
| context-menu | 커서의 모양을 context-menu으로 설정합니다. |
| col-resize | 커서의 모양을 col-resize으로 설정합니다. |
| copy | 커서의 모양을 copy으로 설정합니다. |
| crosshair | 커서의 모양을 crosshair으로 설정합니다. |
| default | 커서의 모양을 default으로 설정합니다. |
| e-resize | 커서의 모양을 e-resize으로 설정합니다. |
| ew-resize | 커서의 모양을 ew-resize으로 설정합니다. |
| grab | 커서의 모양을 grab으로 설정합니다. |
| grabbing | 커서의 모양을 grabbing으로 설정합니다. |
| help | 커서의 모양을 help으로 설정합니다. |
| move | 커서의 모양을 move으로 설정합니다. |
| n-resize | 커서의 모양을 n-resize으로 설정합니다. |
| ne-resize | 커서의 모양을 ne-resize으로 설정합니다. |
| nesw-resize | 커서의 모양을 nesw-resize으로 설정합니다. |
| ns-resize | 커서의 모양을 ns-resize으로 설정합니다. |
| nw-resize | 커서의 모양을 nw-resize으로 설정합니다. |
| nwse-resize | 커서의 모양을 nwse-resize으로 설정합니다. |
| no-drop | 커서의 모양을 no-drop으로 설정합니다. |
| none | 커서의 모양을 none으로 설정합니다. |
| not-allowed | 커서의 모양을 not-allowed으로 설정합니다. |
| pointer | 커서의 모양을 pointer으로 설정합니다. |
| progress | 커서의 모양을 progress으로 설정합니다. |
| row-resize | 커서의 모양을 row-resize으로 설정합니다. |
| s-resize | 커서의 모양을 s-resize으로 설정합니다. |
| se-resize | 커서의 모양을 se-resize으로 설정합니다. |
| sw-resize | 커서의 모양을 sw-resize으로 설정합니다. |
| text | 커서의 모양을 text으로 설정합니다. |
| URL | 커서의 이미지 주소를 설정합니다. |
| vertical-text | 커서의 모양을 vertical-text으로 설정합니다. |
| w-resize | 커서의 모양을 w-resize으로 설정합니다. |
| wait | 커서의 모양을 wait으로 설정합니다. |
| zoom-in | 커서의 모양을 zoom-in으로 설정합니다. |
| zoom-out | 커서의 모양을 zoom-out으로 설정합니다. |